

Display advertising banners have been around for a very long time. Through its long history of consistently delivering irrelevant content, and its design never aligning to its surroundings, consumers have nurtured a scanning reflex called "banner blindness".
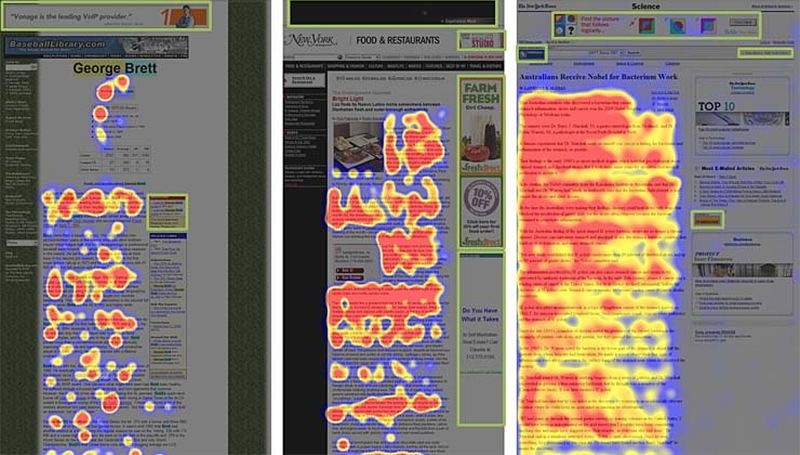
This is not a new condition, "banner blindness" has been around for a very long time. The heat map below is one example of a study done to determine consumer eye movement when banner advertisements are displayed on a page. This study was completed back in 2007.

The red and yellow areas indicate where the consumer's eye spent the most time. The green boxes have been added after the study was completed to show where the banner advertisements were positioned on the page.
Due to the strong desire for consumers to remain in control of their content consumption this condition has grown stronger over time and is now spilling into eCommerce websites, negatively affecting consumer experiences.
The greatest impacts on eCommerce sites are highly trafficked landing pages using carousels, in particular, the home page.
Why are Carousel’s affected by this condition?
1. Movement
Movement is part of the “banner blindness” condition. Consumers are now conditioned to understand most movement comes from advertisements and therefore assume the content is not important and/or irrelevant.
From a retailers perspective, why temporarily display important content? If it’s important, it should be constantly on display. If the use of a carousel is used to placate multiple stakeholders, work through this internal barrier and think of the customer first.
A carousel banner is similar to having a bricks and mortar feature window where large volumes of foot traffic pass by on a daily basis, and for every 3 to 5 seconds, throw blanket over top of your feature display.
Many consumer experience experts will say movement draws the eye, however, if the consumer is conditioned to know this movement is irrelevant, no amount of movement will draw his/her attention. "Banner blindness" trumps movement every time.
2. Banner design resembles print advertisements
If a carousel banner looks like a print advertisement the consumer will think it’s a print advertisement and ignore it. Any banner design sitting outside of the digital style guide will be ignored.
Retailers need to acknowledge this condition and do two things:
- Understand the impacts from this condition and,
- Learn what can be done to refocus a consumer’s eye to this prime content real-estate.
Banner blindness impacts consumer-buying journeys in three fundamental ways:
1. Distraction
The carousel occupies prime real estate within the active window (active window defined as all the content elements of a page viewable without scrolling) pushing down important content and distracting the consumer away from key content and navigation elements.
The carousel makes the next step in the consumer's journey more difficult.
2. Disrupts the buying journey
Retailers have a built in assumption around consumers being more prone to scroll due to the penetration of mobile devices.
Think again and respect the fold.
Consumers are less likely to scroll past the carousel and down the landing page if they are initially presented with irrelevant content. There is no incentive to keep going.
Scrolling takes the same amount of effort as a click so think of scrolling as a click.
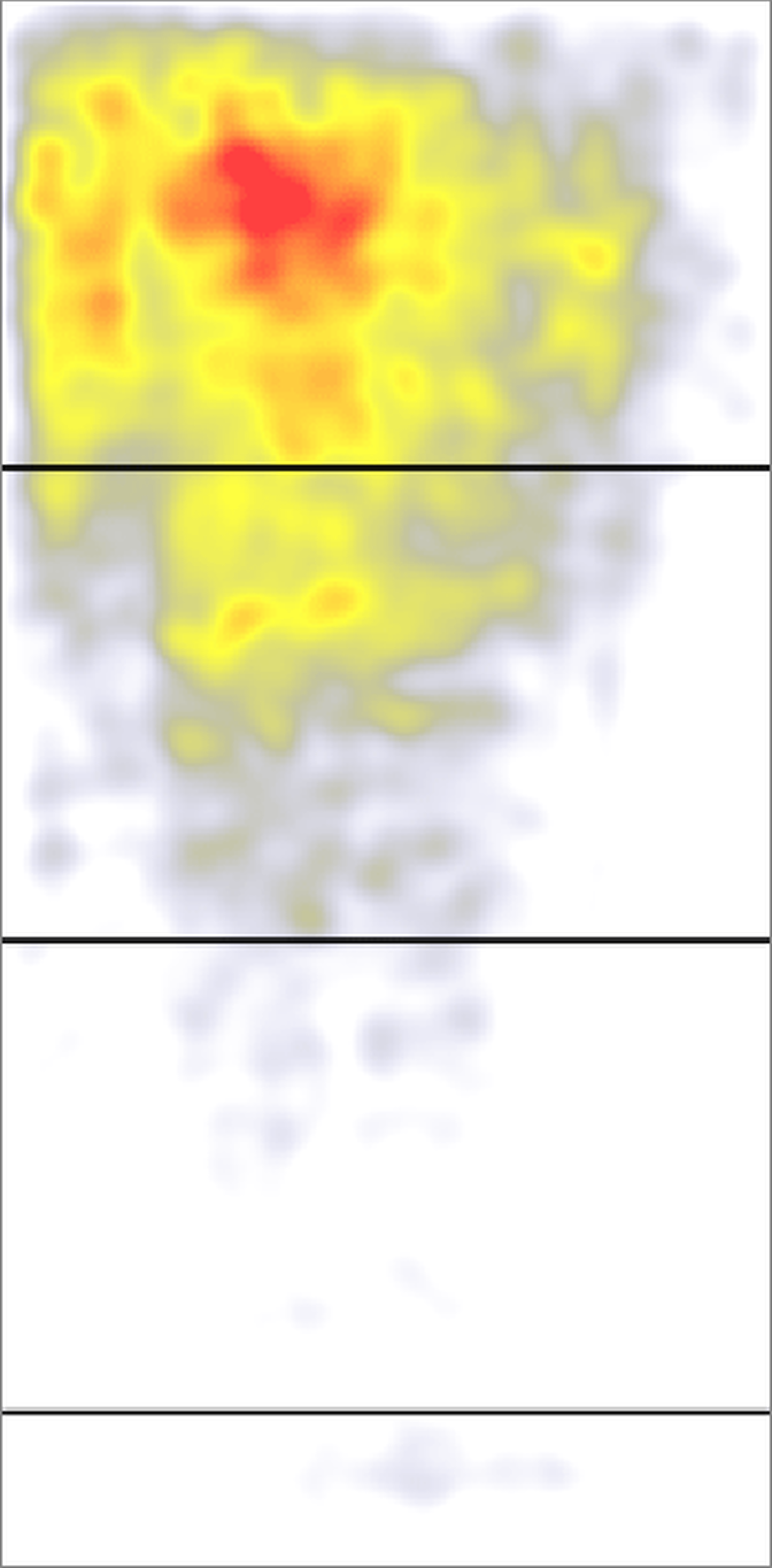
The power of the fold is seen in a study done in February 2015 where approximately 60,000 eye fixations were measured on web pages (excluding search engine pages).
The heat map below shows the bulk of the fixations above the first dark line representing the average screen resolution (desktop screen resolution) in the study.

This study plus Google’s recent statistics on display banner viewability paints a clear picture. Google confirmed banners above the fold had 73% viewability and those below had 44%. Google’s study merely looked at when a banner was presented on screen.
3. Mobile
The above two issues are heavily compounded on mobile devices. One example of this is commonly seen when carousel banners are deeper by design.
Carousels would display on a desktop screen with a chance of other content elements being seen within the active window, however on tablets in the landscape view, a false bottom is commonly created.
False bottoms provide consumers with the sense there is no other content below the fold. Tablet landscape view holds 60% of all screen views over the vertical view making this issue significant.
Solving “banner blindness”:
Design the banner to visually fit within the digital style guide of the site. Avoid movement, stick with a single banner to communicate a promotion/offer and make changes as often as is required to meet business needs.Infuse navigation and/or call to action elements into the banner design to prompt action.
Have a look at these retailers who are aware of and battling the carousel banner blindness condition:
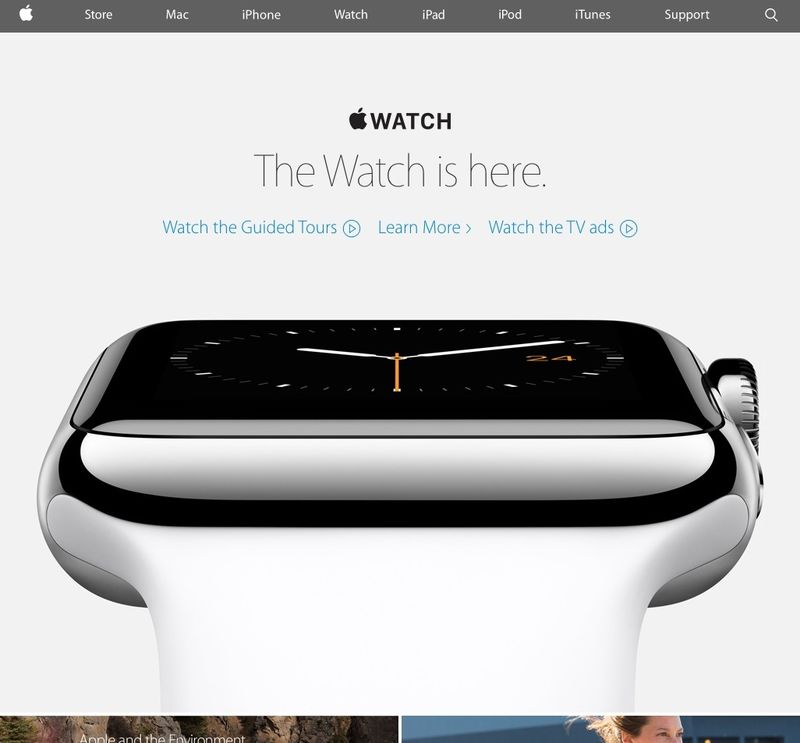
Apple:
The Apple home page has a single image with clear calls to action, however, it comes close to creating a false bottom on tablet. The two tiles below can just be seen on tablet landscape view (as shown below).

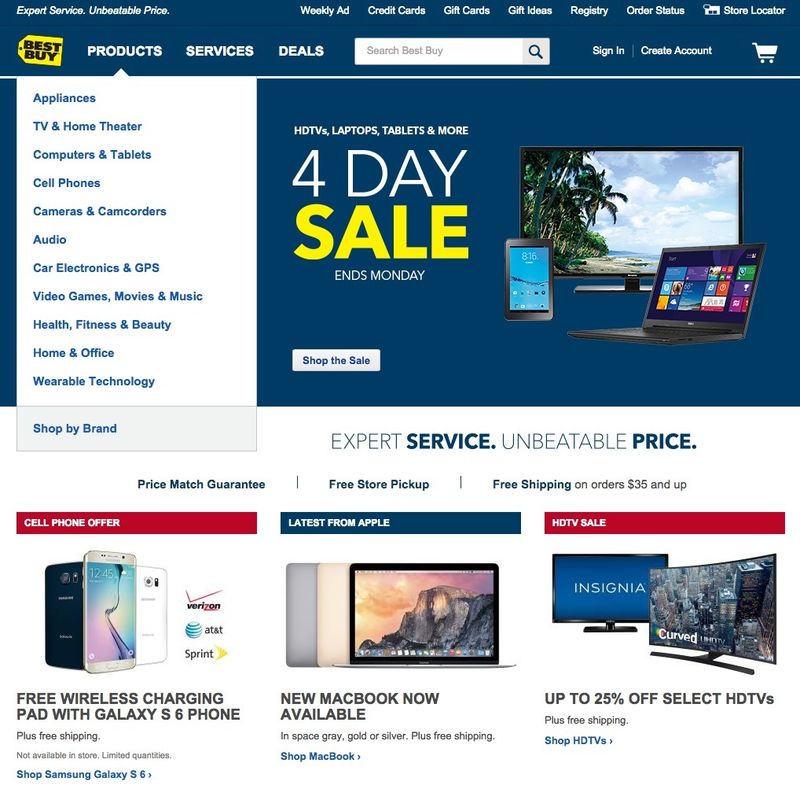
Best Buy:
Best Buy is a good example of a banner design falling within the digital style guide, being infused alongside navigation elements, and not looking at all like a print advertisement.

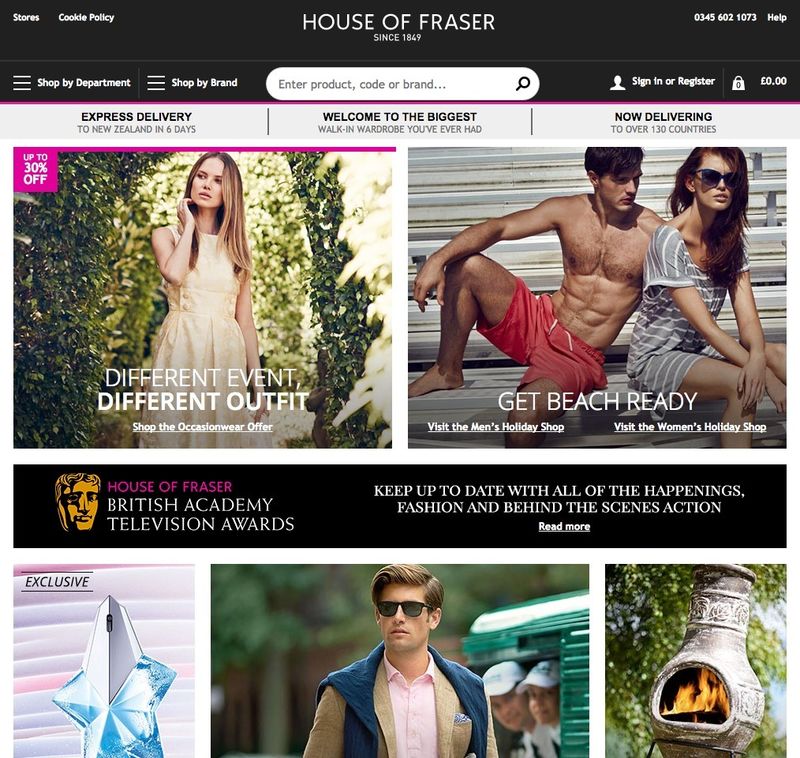
House of Fraser:
House of Fraser delivers two separate banners side by side, a great idea for statically featuring two different themes and journey choices for consumers.
The tile on the left titled "Different Event Different Outfit" has a 30% offer, but its small and not overpowering, preserving the look and feel of the page.

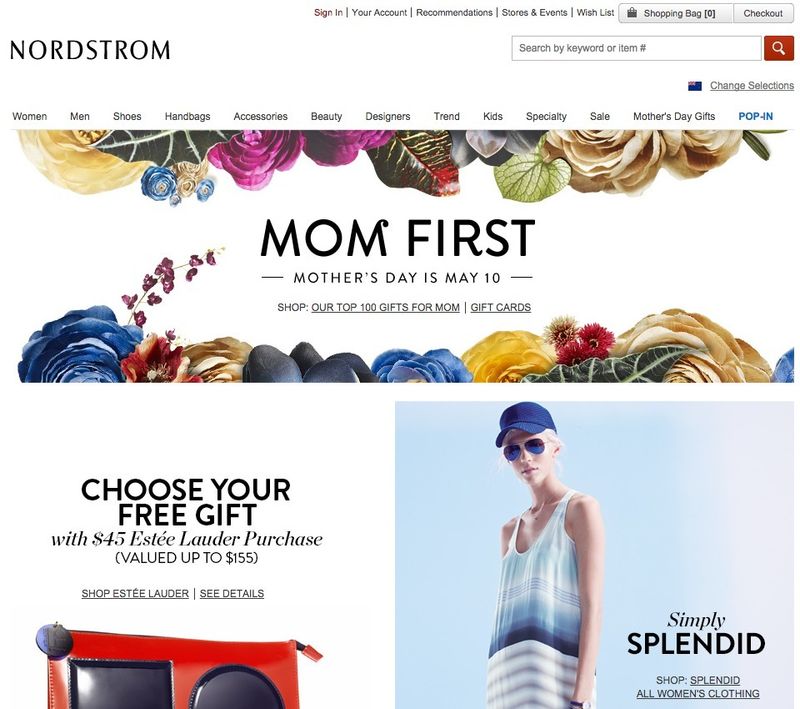
Nordstrom:
Nordstrom is gearing up for Mother's Day, a big event for many department store retailers. The banner is eye catching, static and nicely styled.
It is also shallow enough for landscape tablet consumers to clearly see a large portion of the banners beneath it.

This article was as tagged as Best Practice , eCommerce Conversion Rate Optimisation , UX Design