
The importance of large finger targets when designing experiences on smartphone screens is said best by quoting Fitts’s law: “the time to acquire a target is a function of the distance to and size of the target”.
Translation? Poor finger targets increase a consumer's interaction cost.
In my Best Practice 4-book series (published by Power Retail) the need to delivery best practice finger targets is stated throughout due to the impacts it has on the creation of amazing online experiences.
Research states Fitts’s law is “one of the most ignored principles” in the experience design function.
There are a few reasons for this…
- Design teams don’t appreciate the engagement needs of consumers
- Design teams feel the need to cram page elements close together
- eCommerce technology has a low standard of rendering content and functionality on small screens
- Guidelines provided to the designer/developer community are incorrect
Point 4 has found to be a big issue. The most commonly referred to guidelines in mobile platform design comes from Apple and Microsoft.
Apple (for example) states the minimum finger target dimension should be “44 pixels wide 44 pixels tall”. An MIT study found the average width of an index finger is between 45 to 57 pixels! And the average adult thumb is 72 pixels wide.
Best practice finger target dimensions need to be wider than a typical finger width so consumers can see what they are pressing while making contact with a target. Consumers crave feedback and seeing the finger make contact is important.
Best practice finger targets are a mix of the right size, the right visual treatment, and the right amount of space from each other to avoid incorrect selection.
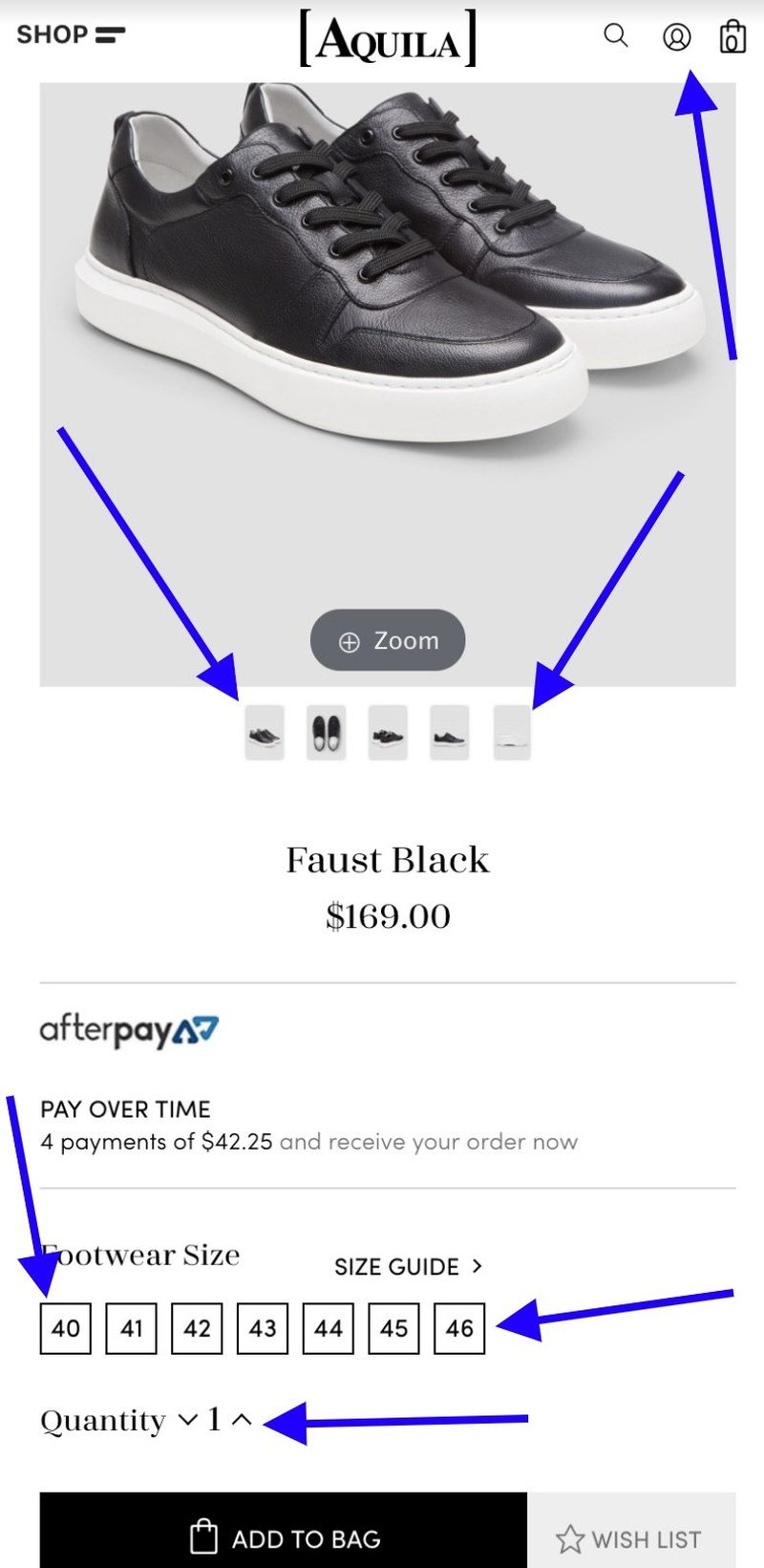
An example of finger targets not considered to be best practice can be seen in the graphic below...

There are various examples on this one page where page elements are too small and too close together.
Fitts's law is another example as to how science and best practice principles impact the creation of amazing online experiences.
This article was as tagged as Best Practice , eCommerce Conversion Rate Optimisation , UX Design